wordpressテーマのインストール(BizVektorとSTINGER)
2016/08/25
どうも元古本屋店長です。
Wordpressのインストールが済んだので、今度はテーマを選びます。
テーマといっても記事の内容のテーマではなくwordpressで利用できるページデザインのテンプレートの事です。
HTMLやPHPがわからなくてもテーマを変えることによって着せ替え様に自分の好みのサイトを作ることができます。
テーマはwordPress標準でも数種類インストールされていますが、無料の物・有料の物多種多様のテーマが公開されています。
さてここで問題が1つ、上にも書いた通りテーマは多種多様の物がそれこそ星の数ほど公開されています。
その全てを試すことはまず不可能なので書籍やインターネットでおすすめのテーマを検索してみて無料の中から紹介が多かった「BizVektor」と「STINGER」をためしでインストールしてみることにします。
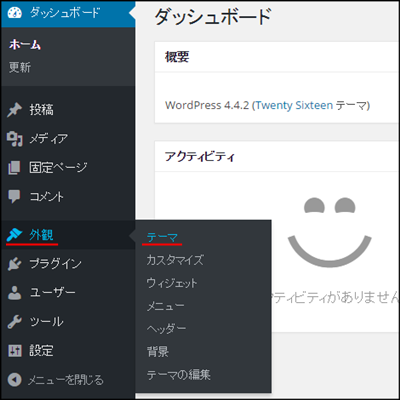
まずはダッシュボードから「外観」→「テーマ」を選択

次に「新規追加ボタン」をクリック

右上の方に「テーマを検索」と書かれた窓があるのでそこに「BizVektor」と入力

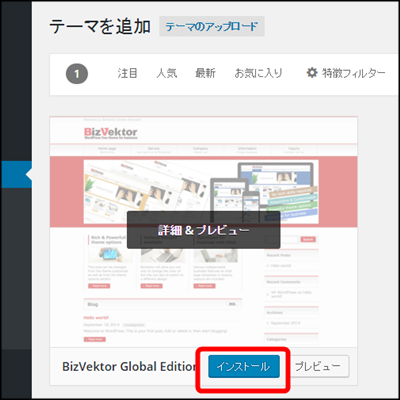
見つかりました、マウスを上に持っていくと中央に「詳細&プレビュー」と書かれ、下には「インストール」と「プレビュー」のボタンがありますので、さっそくインストールしてみます。インストールボタンをクリックすると・・・・

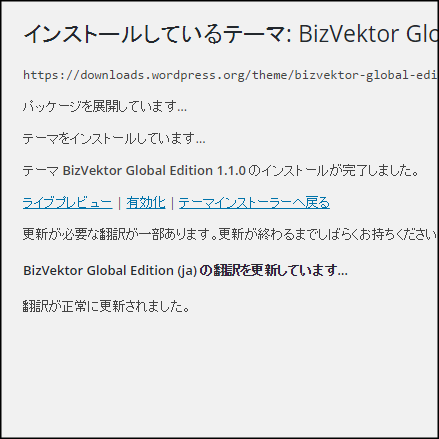
ほんの数秒で画面が切り替わりインストールが完了します。

有効化してみます。

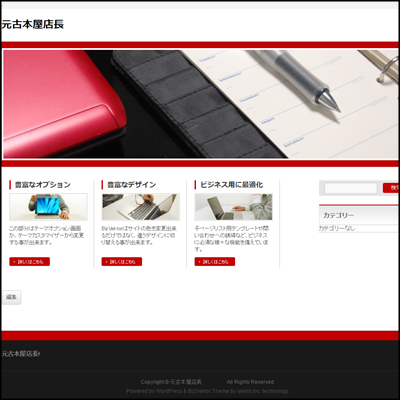
ビジネス風ですが、赤を基調としたカッコいいページになりました。
Wordpressのテーマのインストールは思っていたより簡単です。
次は「STINGER」をインストールしてみます。「STINGER」には色々とバージョンがあるらしいですが、よく使われているのは3と5のようですね。新しいバージョンが出ても使いやすかったり自分のイメージに合っていたりで古い3なども今でも使われているようです。
今回はそれぞれの違いがよくわからないので新し物好きな元古本屋店長は最新と思われる7を使ってみます。
先ほどと同じ様に検索窓に「STINGER7」と入力

すると・・・・・・・

あら?見つかりません?
7を消してもう一度やってみます。

やっぱり見つかりません??
これは手動でインストールする必要があるようです。
まずはSTINGERのページへ行き「ダウンロード及び規約」のタブをクリックしてページを開き該当するバージョンのSTINGERをダウンロードします。
今回の場合はSTINGER7をダウンロードします。

ダウンロードが完了したらwordPressのダッシュボードから
「テーマ」→新規追加→「テーマのアップロード」を選択
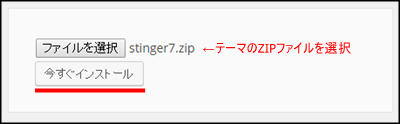
「ファイルの選択」ボタンをクリックして先ほどダウンロードしたテーマを解凍せずにそのままZIPファイルを選択して「今すぐインストール」ボタンをクリック

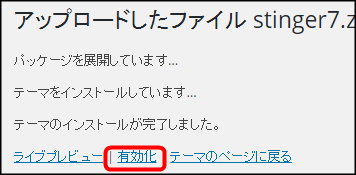
インストールはすぐに済みますのでさっそく有効化してみます。

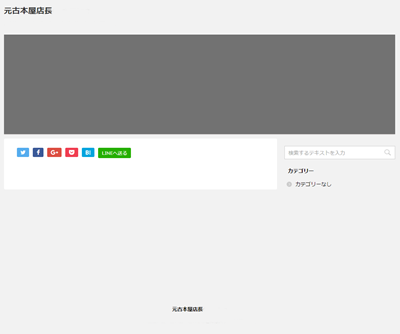
何の問題もなく簡単にインストール~有効化が済みました。

しかしBizVektorと比べるとシンプルというか地味(笑)
ここまで書いて今更なんだけど今回画像も多いし記事が長い・・・BizVektorとSTINGERで記事を分ければよかったと今更ちと後悔(笑)
話を戻しますがこのSTINGER7は「テーマを設定したら最初に必ず「管理リセット」と「メニュー設定」及び「位置管理」の設定をして下さい。」とありますのでやってみます。
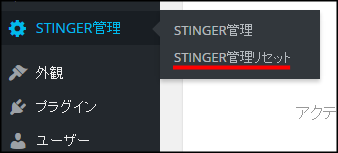
まずは「管理リセット」、そうは言っても何のことかわからなかったのですが左のメニューの中にSTINGER管理とあり、そこにSTINGER管理リセットとありましたのでこれを実行します。

やりました・・・が、すみません、、、やらないとテーマが上手く表示されない事があるのらしいですが元古本屋店長はこれを行うことによって何がどうなったか、何で行わなければいけないのかが分かりません( TДT)ゴメンヨー
次にメニュー設定をします。
しかし記事がまだ未投稿の上、色々いじっている際に最初のサンプル投稿も消してしまっていますので記事が全く無しの状態です。
なので今はとりあえずで設定して後日またあらたに設定し直すことにします。
「外観」→「メニュー」→「新規メニューを作成」
「メニュー名」と書かれたテキストボックスにあらたに作るメニューの名前を入力。今回は「サンプル①」とします。
入力が終わったら「メニューを作成」ボタンをクリック。
本来であればここでページやカテゴリーなどと関連付けるようなのですが先ほども書いた通りサンプル記事も削除してしまっているので「カテゴリー」→「すべて表示」タブ→「未分類」にチェック→「メニューを保存」ボタンクリック

一応メニューに「未分類」が表示されるようになりました。

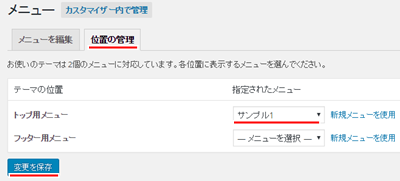
最後に「位置管理」の設定を行います。
先ほどのメニュー編集ページに「位置管理」のタブがありますのでクリック。

「トップ用メニュー」に「サンプル1」を設定、「フッター用メニュー」はそのままにしておきます。
ブログのページを確認してみますが・・・・

記事もカテゴリも設定していないせいか何も変わらないように感じます(。´・ω・)?
今日はここまでにして後日、記事やカテゴリーを追加していくことにします。